本文最后更新于 1389 天前,其中的信息可能已经有所发展或是发生改变。
今天给 wiki 的 Infobox 上好 CSS 使其显示正常后,发现在手机版界面(用 MobileFrontend+MineralNeue 实现的)中, Infobox 仍然显示不正常。
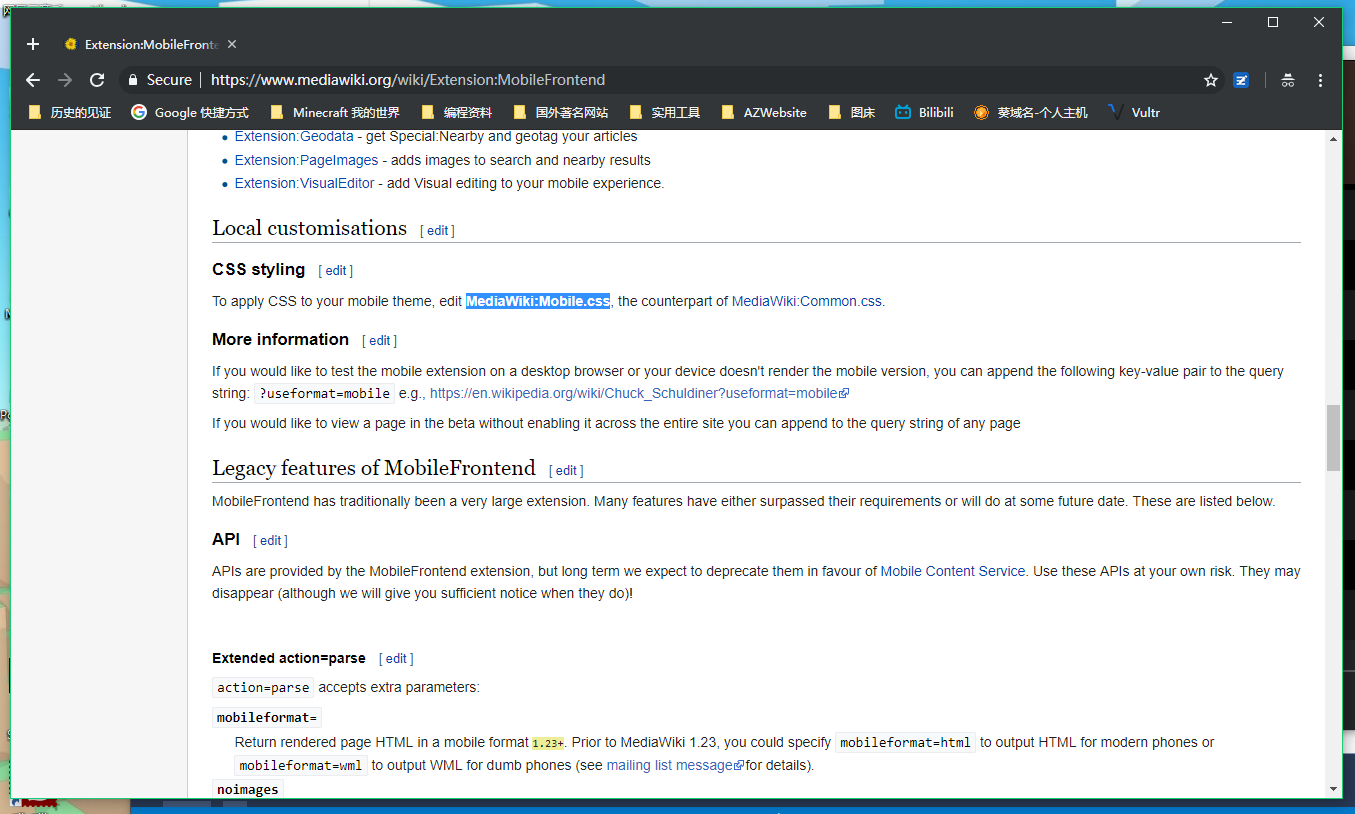
经过 F12 排查(排查了一个下午)后,发现我写在 MediaWiki:Mobile.css 的 CSS 完全无效。
于是,上 Google 进行搜索。才发现 Mobile.css 不会自动读取(详细原因可以看这里: >传送门<)。
解决方法: 新建 MediaWiki:Mobile.js (<--即手机版的用户界面 JavaScript 代码),然后加入下面的代码:
mw.loader.using('mobile.site.styles');即可正常显示。
原理: 通过 JavaScript 强行读取模块,使 MediaWiki 加载 Mobile.css。

*此评论由于违反相关规定被屏蔽*
如果你去看看MC Wiki,就不用那么麻烦了233
Minecraft Wiki 和维基百科一样,都是大 Wiki,很多东西都是细心设置过的
我的 Wiki 需要设置的东西不怎么多,用点简单的方法也不失为一种好主意
mw自己的文档也是用mw管理的,意味着得有人去手工更新内容……